
Как сделать фиксированный блок РСЯ внизу, вверху или сбоку экрана
01.03.2019
Разрешены ли фиксированные блоки Рекламной Сети Яндекса
Про блоки AdSense нужно помнить, что фиксированные блоки (например, в боковой панели) запрещены и за это можно получить отключение (сайта или аккаунта). Некоторые веб-мастера писали, что используют фиксированные блоки AdSense и проблем у них нет, но это уже превращается в лотерею. Я бы не рекомендовал так рисковать.
Кстати, на некоторых очень популярных сайтах присутствуют фиксированные блоки AdSense. Веб-мастера говорят, что их разрешают особенно крупным издателям. Видимо это действительно так, но в справке об этом нет упоминания. Если с вами свяжется менеджер AdSense, то его можно попросить разрешить фиксированные блоки.
В общем, главная мысль: фиксированные блоки AdSense запрещены.
А что по поводу блоков Рекламной Сети Яндекса? Им задавали этот вопрос и они ответили, что никакой проблемы в этом не видят. Фиксированные блоки РСЯ действительно можно увидеть на многих сайтах.
Итак, вторая главная мысль: фиксированные блоки РСЯ разрешены.
Как сделать фиксированный блок Рекламной Сети Яндекса в WordPress
В WordPress это сделать особенно просто: понадобятся два бесплатных плагина и сами рекламные блоки РСЯ при создании которых рекомендуется выбрать определённые настройки.
Как сделать фиксированный блок РСЯ в боковой панели (сайдбаре)
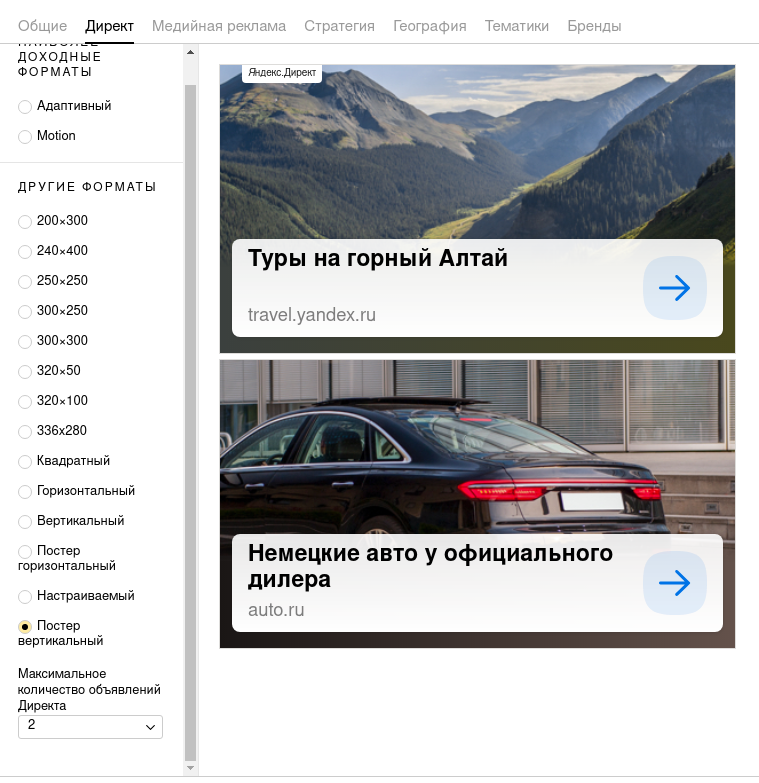
При создании рекламного блока выберите «Постер вертикальный» и установите максимальное число объявлений на 2, поскольку больше двух могут не помещаться на некоторые экраны. Также 1-2 объявление не «разбегаются в глазах», то есть, ИМХО, от них будет больше пользы, чем от большего количества объявлений.
В Панели управления WordPress в Плагины → Добавить новый установите и активируйте плагин Q2W3 Fixed Widget.
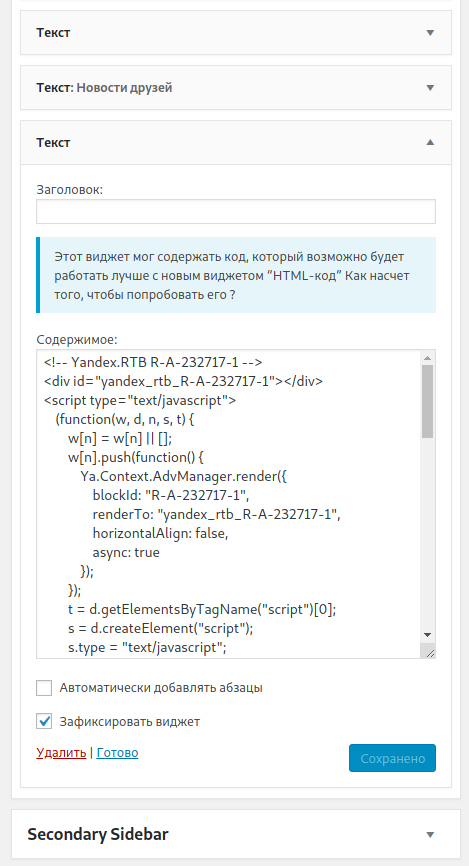
Затем перейдите во Внешний вид → Виджеты. Для Primary Sidebar (главной боковой панели) создайте новый виджет типа Текст или HTML-код. Расположите его в самом низу, скопируйте в него код банера РСЯ и поставьте галочку Зафиксировать виджет:
Вот и всё — дождитесь, когда новый блок РСЯ начнёт показываться. Этот виджет может находиться внизу страницы и вначале быть не виден, в дальнейшем при прокрутке страницы он станет виден и если страница достаточно длинная, то при дальнейшей прокрутке он приклеится к верней части экрана.
Как сделать фиксированный блок РСЯ внизу экрана или наверху экрана
Порядок действий похожий, но мы будем использовать другой плагин, который требует чуть большей настройки. Чуть большего внимания требует и блок РСЯ из-за специфики своего расположения.
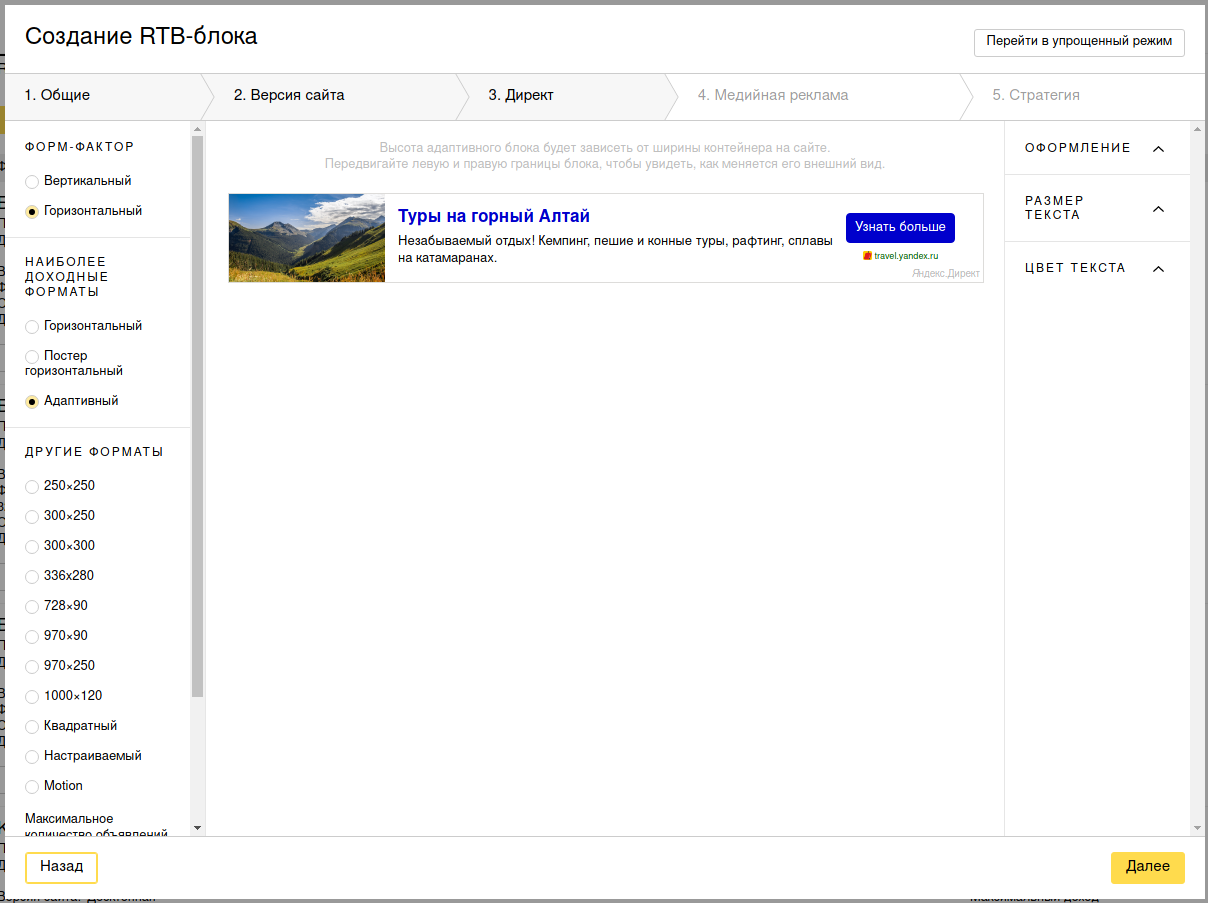
При создании нового блока РСЯ во вкладке Директ в качестве ФОРМ-ФАКТОРА выберите Горизонтальный, в качестве Наиболее доходных форматов выберите Адаптивный:
Когда всё готово, нажмите Далее.
На следующей вкладке (Медийная реклама) уберите галочки со всех форматов, у которых высота (это вторая цифра) равна или превышает 200 пикселей — такие блоки будут плохо смотреться и загораживают слишком значительную часть экрана.
Там где Другие форматы рекомендую отметить галочками размеры с процентами, такие как 100%x90, 100%x120 и 100%x180 — это блоки, которые вытягиваются на всю ширину экрана. Если вам они не нравятся, то не ставьте эту галочку.
Также можно поставить галочки на 320×50 и 320×100 — это небольшие горизонтальные банеры.
Другие настройки выберите под своё усмотрение, завершите создание блока.
В Панели управления WordPress в Плагины → Добавить новый установите и активируйте плагин Popups — WordPress Popup.
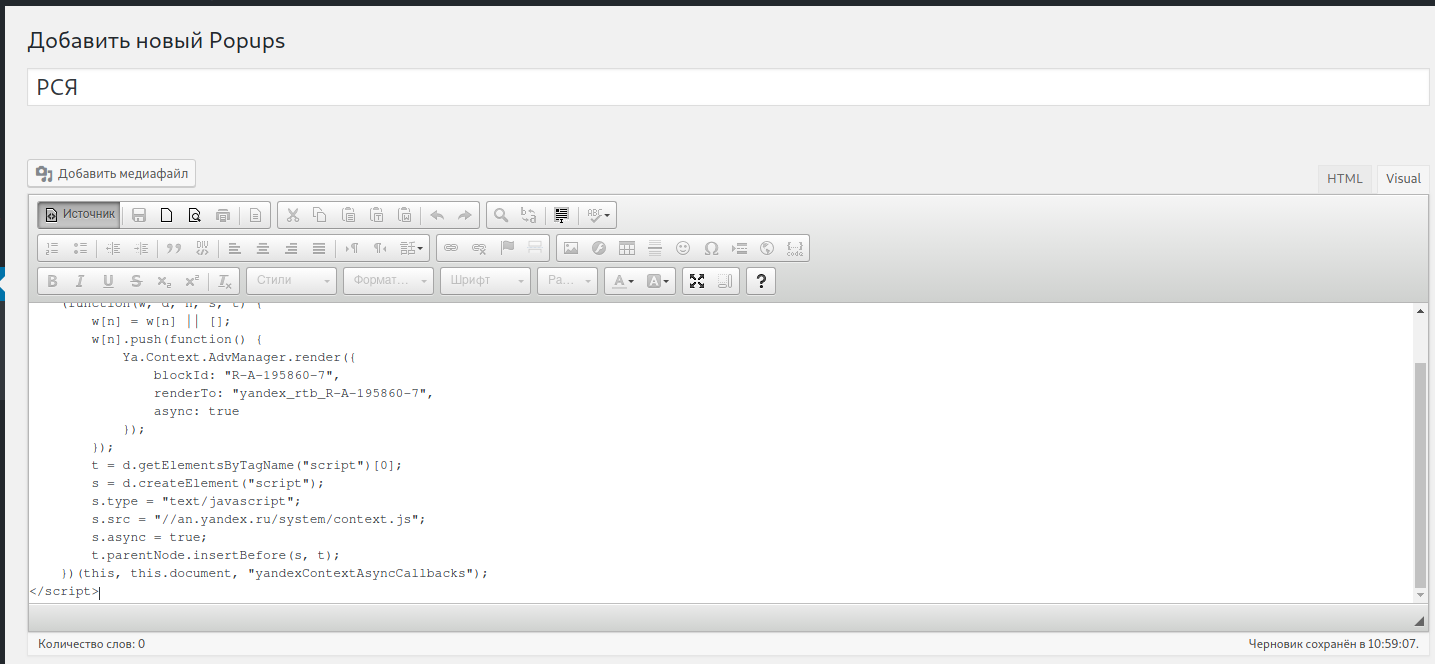
На вкладке Popups нажмите Добавить новый. Введите любое имя, например РСЯ, переключитесь на режим HTML кода и вставьте туда код вашего банера.
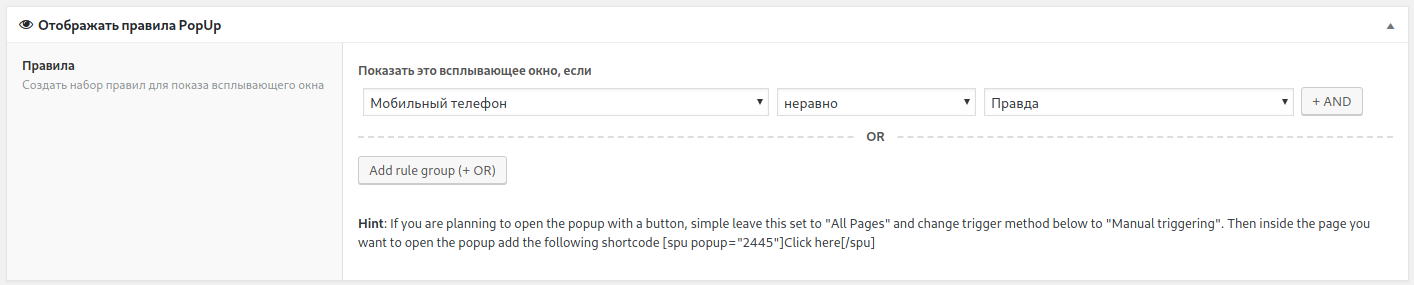
Теперь пролистните вниз, найдите настройку «Отображать правила PopUp» - видимо, это неправильный перевод, здесь имеется ввиду «Правила отображения всплывающего окна».
Я рекомендую отключить показ этого блока для мобильных устройств, поскольку он будет занимать слишком много места на экране и раздражать пользователей. Для этого там где «Показать это всплывающее окно, если» найдите «Мобильный телефон» и переключите значение на «не равно»:
В настройке Позиция Box выберите Bottom Bar (чтобы банер показывался внизу экрана) или Top Bar (чтобы банер показывался вверху экрана):
В настройке Запуск действия установите количество секунд, через которое должен появляться банер:
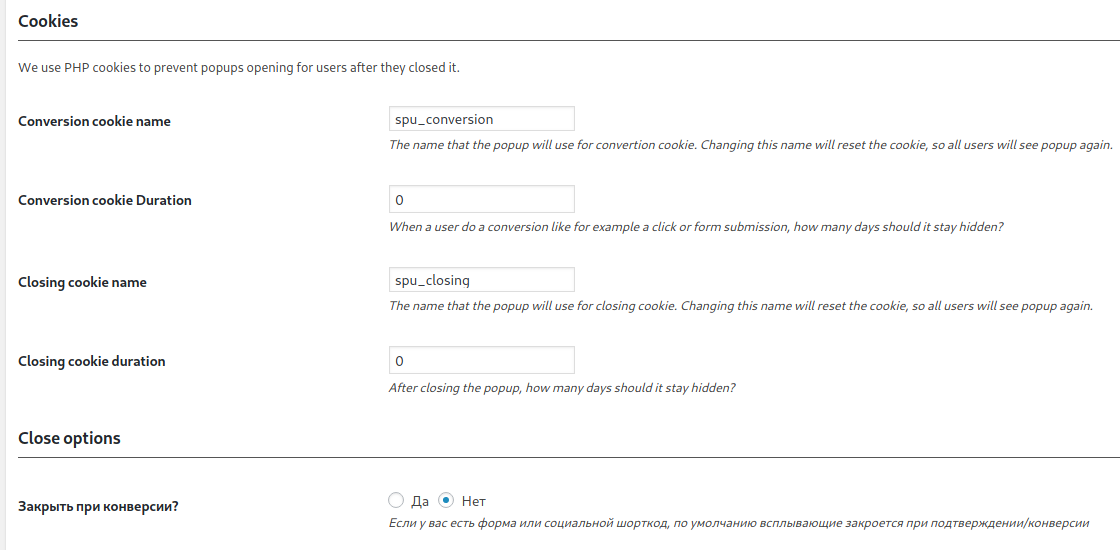
В пунктах настройки Conversion cookie Duration (сколько дней не показывать всплывающее окно, если был клик по ссылке) и Closing cookie duration (сколько дней не показывать банер, если его окно было закрыто) установите значения на 0. Пункт Закрыть при конверсии? установите на Нет:
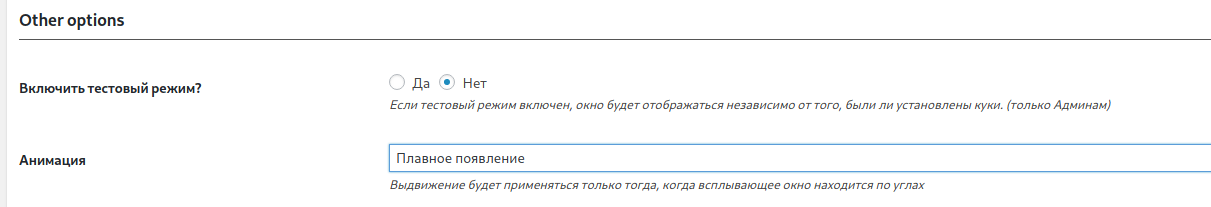
Выберите анимацию на свой вкус:
Вернитесь в верх страницы и нажмите кнопку Опубликовать.
Полоска с баннером будет автоматически растягиваться на высоту банера.
Если вы хотите временно приостановить показ фиксированного банера, то перейдите во вкладку Popups и отключите соответствующий банер:
Билеты на автобусы, паромы и поезда, в том числе стыковочные маршруты:
Авиабилеты на международные и местные направления по минимальным ценам:
Связанные статьи:
- Разрешены ли фиксированные (плавающие) блоки AdSense (83.7%)
- Сертифицированные партнёры Google для увеличения дохода на AdSense (83.7%)
- Бесплатный плагин для вставки рекламы в WordPress (64.6%)
- Как включить и настроить «Турбо-страницы в поиске» и разместить на них рекламу (64.6%)
- Как создать повторно используемые шаблоны статей в WordPress (62.2%)
- Финансовая поддержка от Рекламной Сети Яндекса (РСЯ) (RANDOM - 56.9%)












Последнее время всплывашка показывает очень низкую видимость (30%) и доход.
Для примера - 2 года назад eCPM в таком блоке был 150-200, а сейчас у меня 15-25
В справке сказано, что «Показ блока учитывается, если не менее 50% площади блока находится в видимой зоне экрана не менее двух секунд». Получается если у такого банера видимость меньше 100%, то его закрывают быстрее чем за 2 секунды или переходят на другую страницу? У меня на этом сайте процент видимости 75 %, хотя данных не особо много — я только начал его пробовать. Хотя такой блок меня сильно раздражает — на главном сайте потестировал сутки и убрал.
Я экспериментирую с РСЯ, так как в Адсенсом у меня что-то непонятное: раньше РСЯ приносила примерно 1/5 от дохода AdSense. За последний год на главном сайте трафик вырос на 30%. Доход с AdSense… не изменился и даже упал процентов на 5. Доход от РСЯ всё время рос пропорционально трафику и теперь составляет 60-70% от дохода с AdSense с этого же сайта.
Отсюда мысли:
Приветствую, а размещение фиксированного блока РСЯ для пользователей на ПК вроде бы запрещено. Или так показывать можно? Так же как у вас!
Здравствуйте! Роман, действительно в правилах https://yandex.ru/legal/partner/ я нашёл вот такой пункт:
Получается, что в сайдбаре фиксировать можно, а вот такой плашкой поперёк действительно нельзя.
На самом деле, можно было бы что-нибудь придумать, чтобы не было «перекрытия содержимого страницы», но мой опыт использования такой плашки поперёк экрана показывает то же самое, что и любые эксперименты с РСЯ — доход не меняется. То есть без экспериментов на одном или сразу нескольких сайтах доход может просто вырасти в 2 раза (а потом точно также просто упасть в 2 раза). А может при проведении эксперимента, в том числе с добавлением такой назойливой всплывашки, вообще никак не измениться.
Я, пожалуй, уберу плашку с нижней части экрана, но не потому, что боюсь наказания (я видел подобное на множестве сайтов, это много кто использует), а просто потому, что это не приносит никакого дохода, но вызывает неприязненное ощущение.
q2w3 fixed widget работает не на всех темах WP