
Длинный баннер РСЯ с медленным перемещением при прокрутке
08.12.2018
Банер в боковой панели может быть фиксированным (ещё называют «липким»), когда он остаётся на странице при прокрутке. Может быть обычным — когда он прокручивается вместе с остальной страницей.
Мне попался ещё один вариант: липкий банер, который медленно прокручивается при скроллинге страницы, в результате он:
- всегда остаётся видимым
- постепенно показывает все свои объявления
То есть получается, что разные части страницы прокручиваются неравномерно: основной текст прокручивается быстрее, чем боковая панель).
Чтобы было наглядно, пример. Далее показана одна и та же страница без перезагрузки, выполняется только скроллинг вниз экрана.
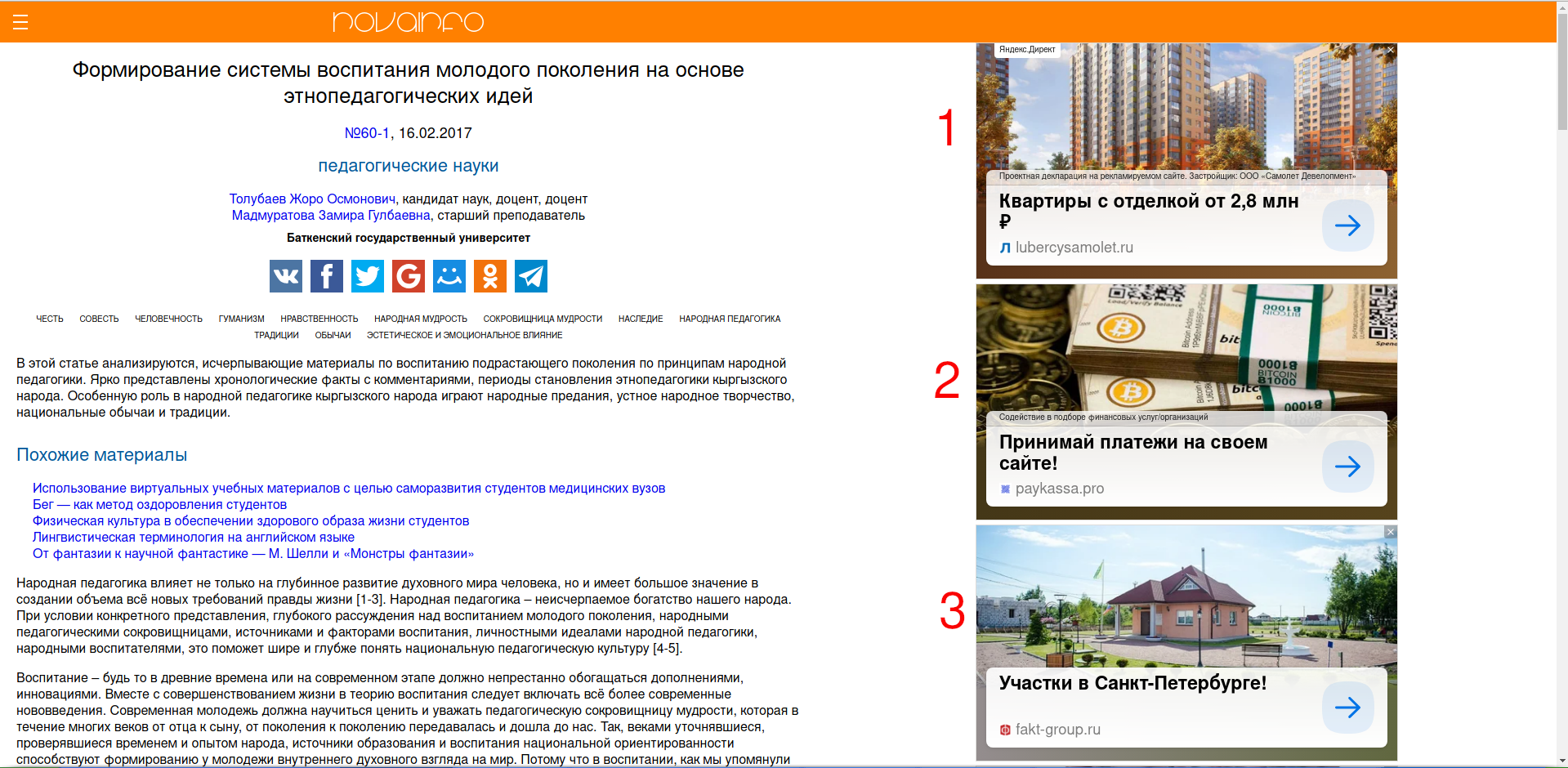
Мы в начале страницы, нам показывается 1, 2 и 3 объявления РСЯ:
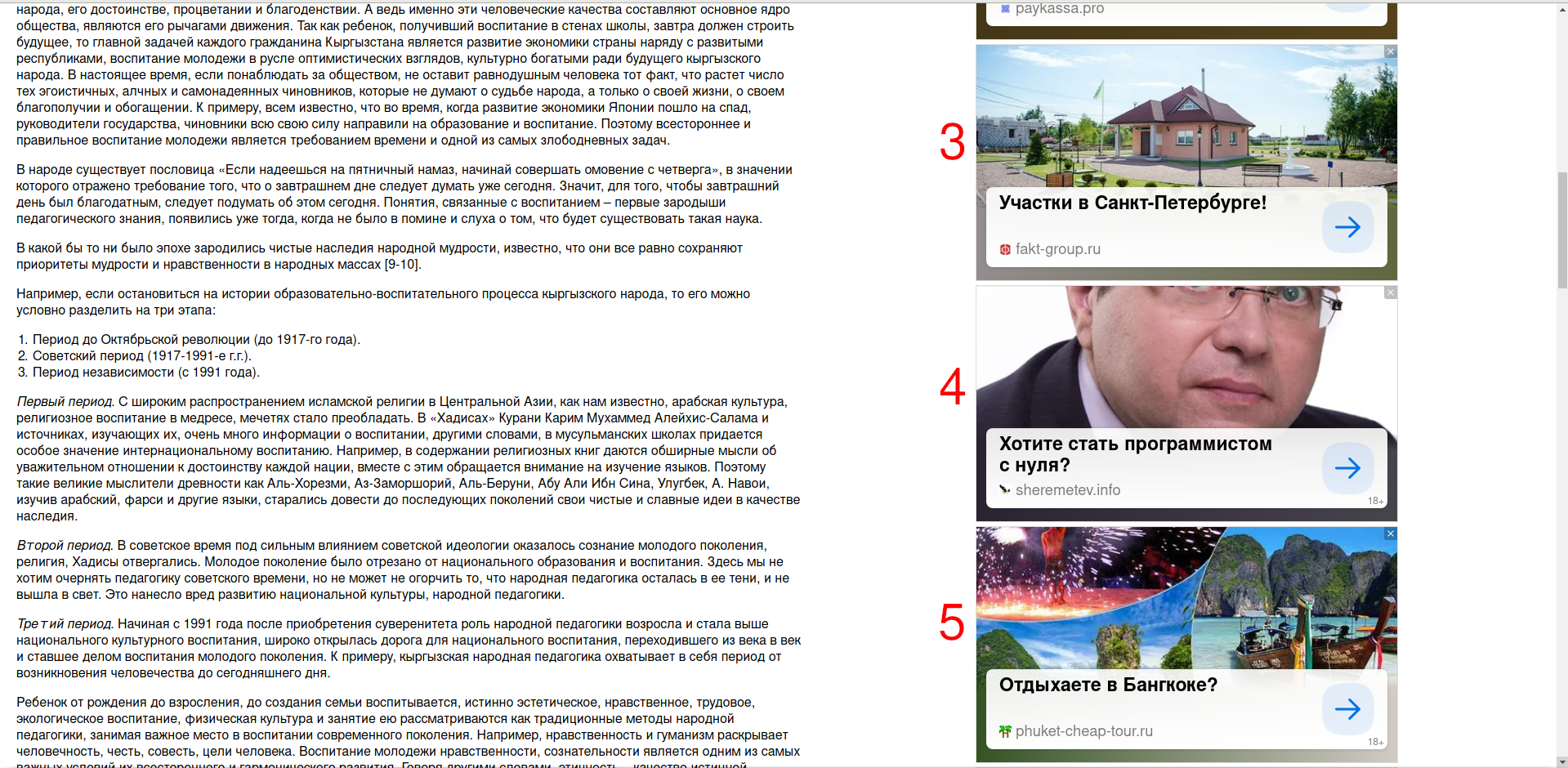
Довольно сильно пролистнули страницу (смотрите на ползунок в правой части), но банер сместился лишь на немного, теперь нам показываются 3, 4 и 5 объявление:
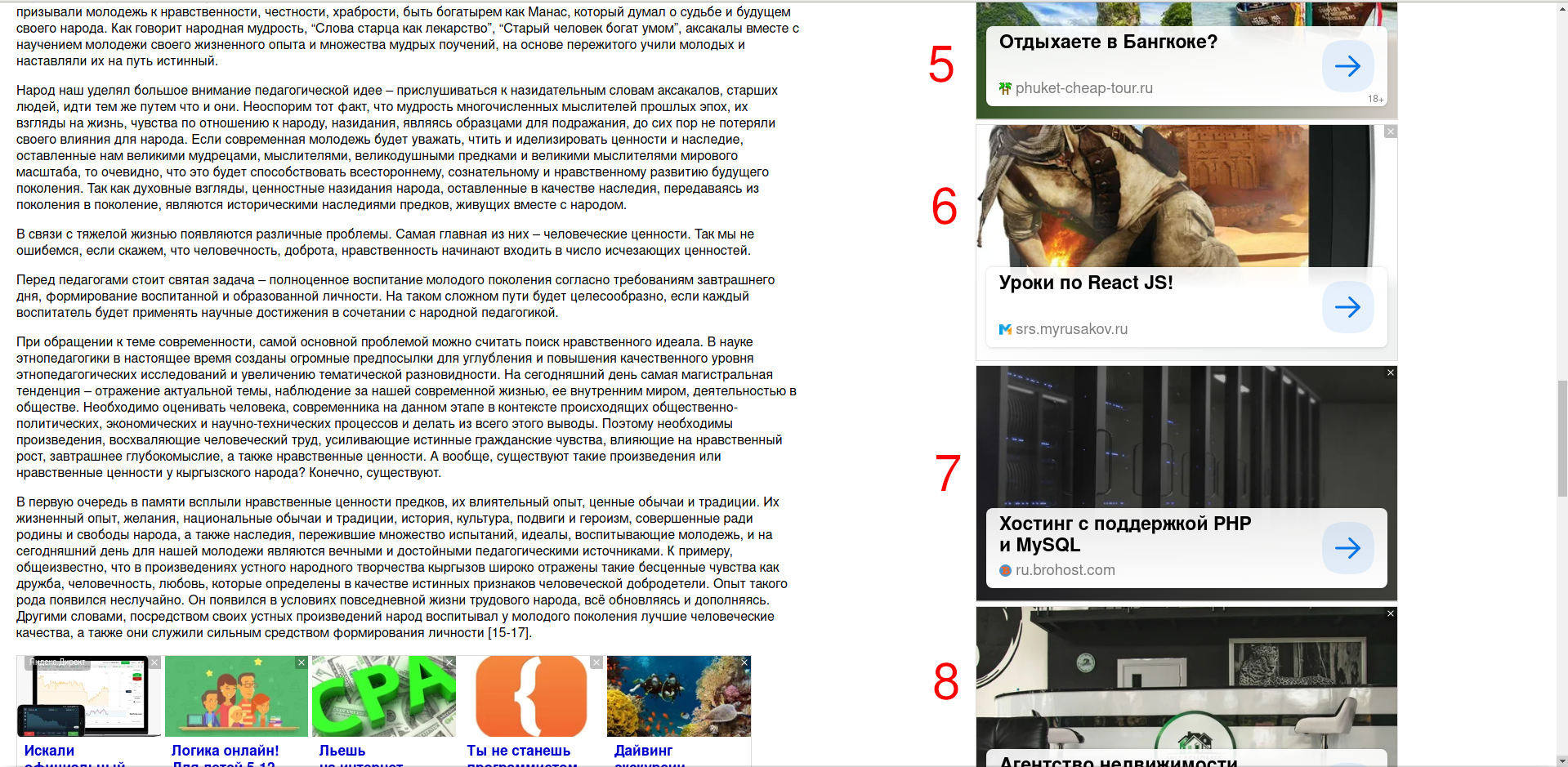
Ещё значительно пролистнули страницу (текст длинный), теперь показываются объявления с 5 по 8:
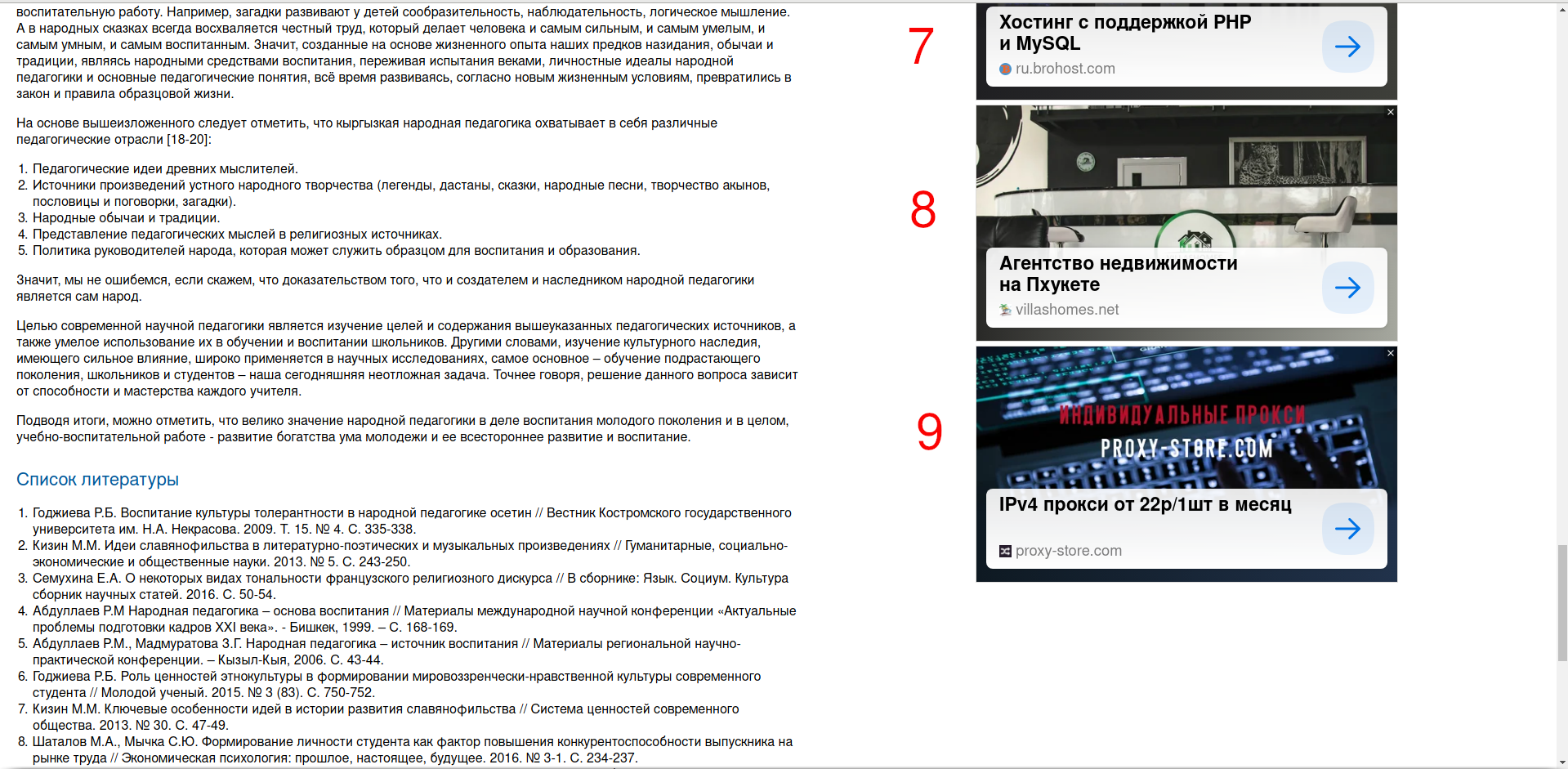
И только когда мы долистываем до конца страницы, нам показывается последний банер.
То есть банер смещается понемногу, в результате в фокус бокового зрения постоянно попадает новое объявление.
Условный живой пример здесь: https://suay.ru/files/2.htm (исходный код меняется из-за PageSpeed, поэтому если хотите скачать и посмотреть оригинал, то ссылка на архив: https://suay.ru/files/2.zip)
Полный исходный код данной реализации:
<html>
<head>
<title>Название страницы</title>
<meta charset="UTF-8">
<style>
#banner{display:none;-webkit-transition:top .5s;-moz-transition:top .5s;-o-transition:top .5s;transition:top .5s;position:absolute;left:1000px;top:50px;z-index:1000}
@media only screen and (min-width:1200px){#banner{display:block}}
</style>
</head>
<body>
ТЕКСТ СТАТЬИ
<div id="banner">
КОД БАННЕРА
</div>
<footer id="footer"></footer>
<script>
document.addEventListener('DOMContentLoaded', function () {
window.onscroll = function () {
let position = window.pageYOffset || document.documentElement.scrollTop,
height = document.querySelector('body > footer').offsetTop - 50,
banner = document.getElementById('banner'),
speed = banner.offsetHeight / height;
banner.style.top = (window.innerHeight > banner.offsetHeight ? 50 + position : (speed > 1 ? 50 - position * speed : 50 + position * (1 - speed))) + 'px';
}
});
</script>
</body>
</html>
Обратите внимание на футер <footer id="footer"></footer> - его нужно сохранить, так как относительно него считается расположение, то есть без него не работает.
Подсмотрено на сайте novainfo.ru/article/11315 (если что, это не мой сайт).
Судя по всему, это работает только если гигантский блок РСЯ является единственным в боковой панели. Если там ещё что-то есть, то, наверное, придётся допиливать это решение.
Ожидаемый экономический эффект
Я уже пару лет работаю с РСЯ, но я до сих пор не понимаю, за что именно они платят: за просмотры, за клики, или просто какой-то рандом. Но не суть. В теории Больше просмотров объявлений = Больше кликов = Больше денег. Но в случае с РСЯ это неточно.
Билеты на автобусы, паромы и поезда, в том числе стыковочные маршруты:
Авиабилеты на международные и местные направления по минимальным ценам:
Связанные статьи:
- Как сделать фиксированный блок РСЯ внизу, вверху или сбоку экрана (100%)
- Что выгоднее, иностранный трафик с AdSense или российский трафик с AdSense + РСЯ? (84.5%)
- Как в новом интерфейсе РСЯ посмотреть доход за сегодня? (84.5%)
- Статус тематических площадок в РСЯ (84.5%)
- Сколько приносит англоязычный трафик в 2018 году (84.5%)
- Про обратную связь и троллинг в комментариях (RANDOM - 4.4%)





Интересное решение. Так доход больше или нет?
Пока что сам не пробовал. Оставил здесь код, чтобы когда понадобиться долго не искать.